You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
6 years ago | |
|---|---|---|
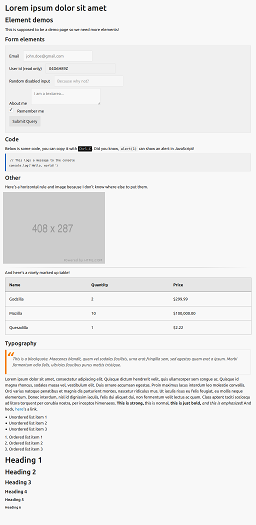
| screenshot | 6 years ago | |
| thumbnail | 6 years ago | |
| README.md | 6 years ago | |
| screenshot-page.html | 6 years ago | |
README.md
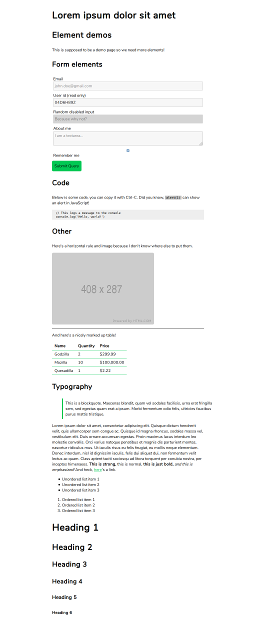
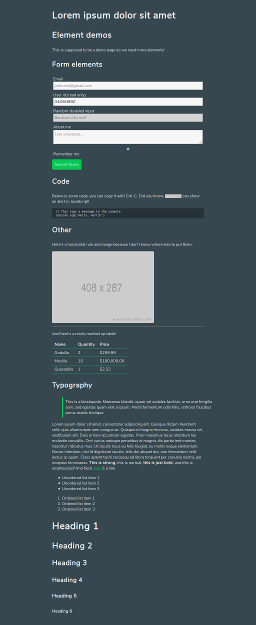
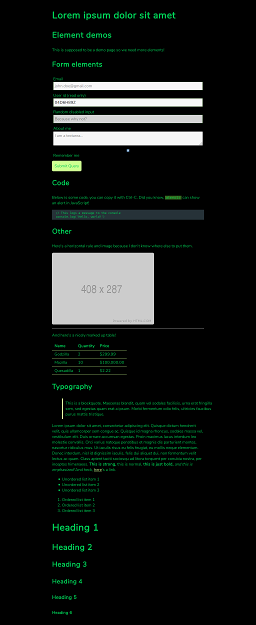
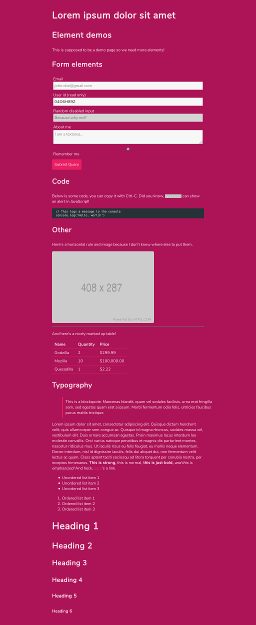
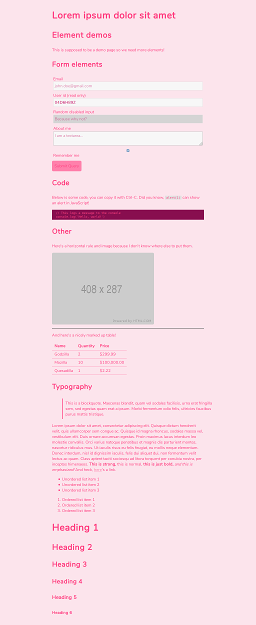
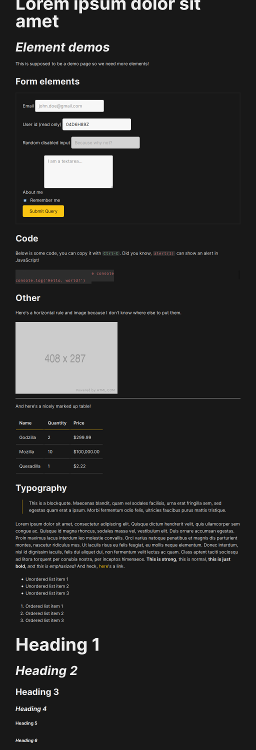
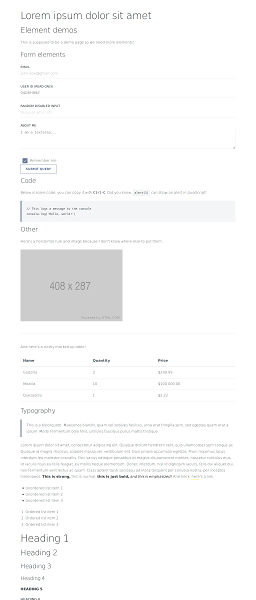
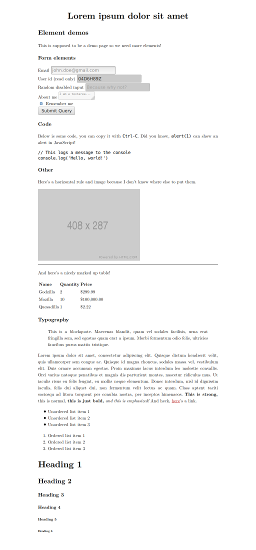
Classless CSS
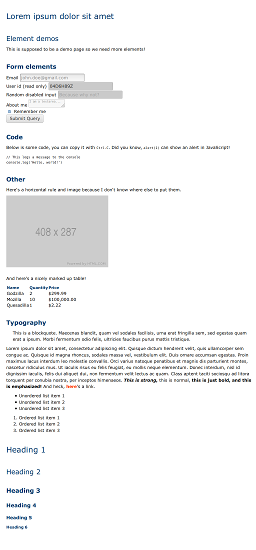
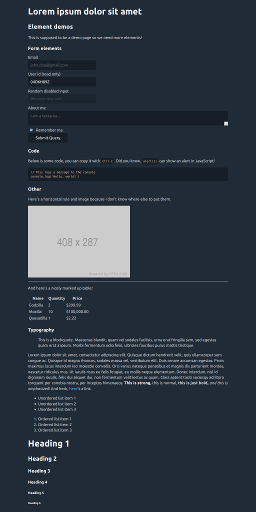
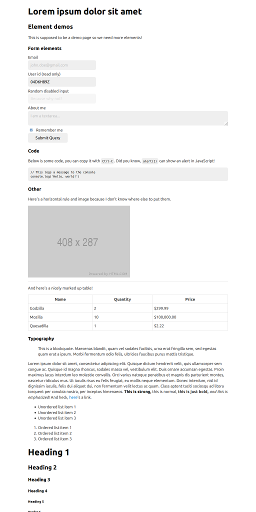
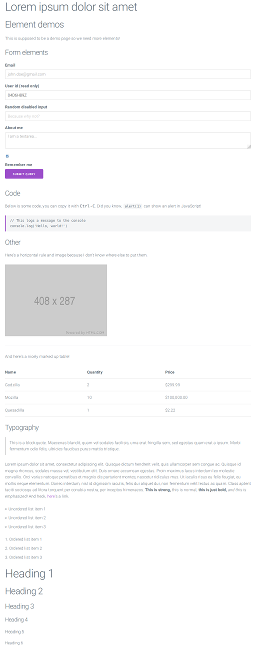
This is a list of CSS themes and frameworks that do not require you to add their classes to your HTML elements. It means you can quickly style a plain HTML page. This is useful, for example, in prototyping.
Contents
Classless
attriCSS
Bahunya
BareCSS
LatexCSS
Markdown CSS
Air
Modest
Retro
Splendor
Marx
sakura
tacit
W3C Core Styles
water.css
YoRHa
Class-light
These are frameworks that do not force you to apply their classes to many elements but require something like <div class="container"> or a bit of your own CSS for a page to look right. They may offer optional classes to style your content.
Milligram
mini.css
License
To the extent possible under law, dbohdan has waived all copyright and related or neighboring rights to this work.