|
|
1 year ago | |
|---|---|---|
| data | 1 year ago | |
| screenshot | 1 year ago | |
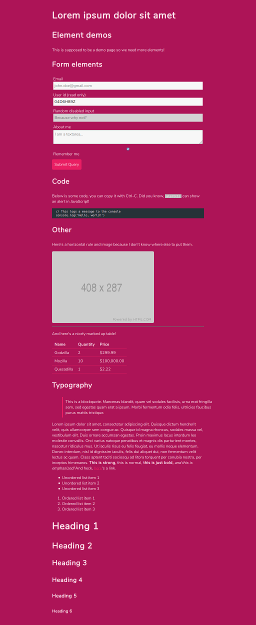
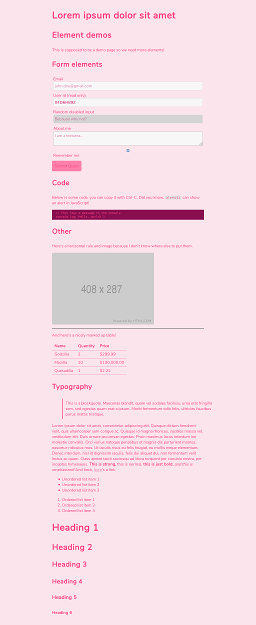
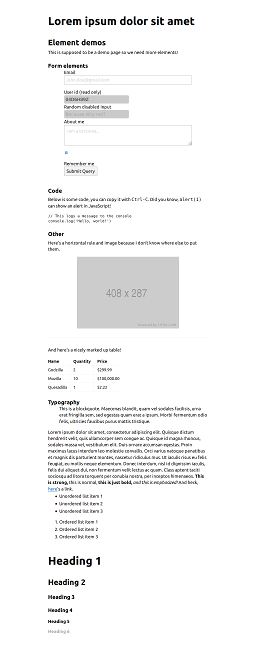
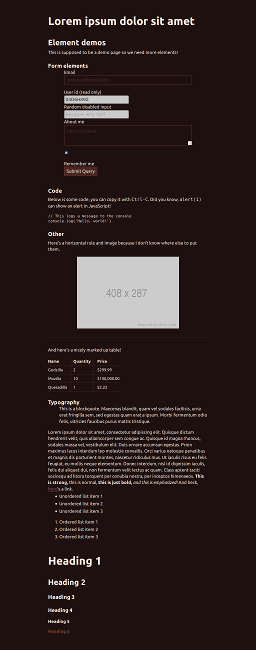
| thumbnail | 1 year ago | |
| Makefile | 2 years ago | |
| README.md | 1 year ago | |
| README.md.njk | 1 year ago | |
| gen-screenshot.ts | 1 year ago | |
| render-template.ts | 1 year ago | |
| screenshot-page.html | 1 year ago | |
README.md
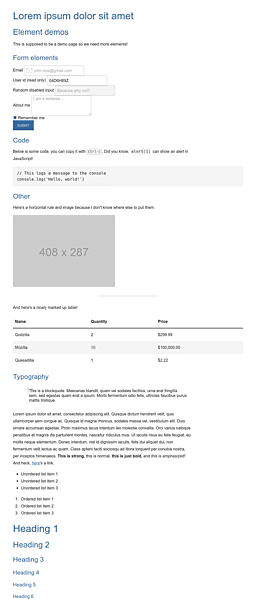
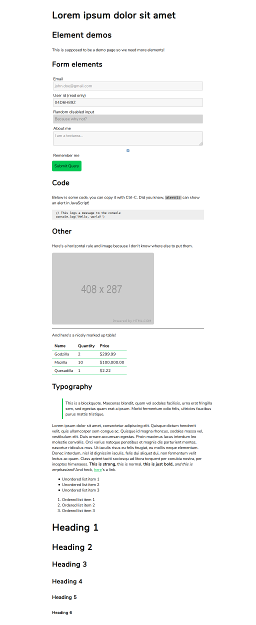
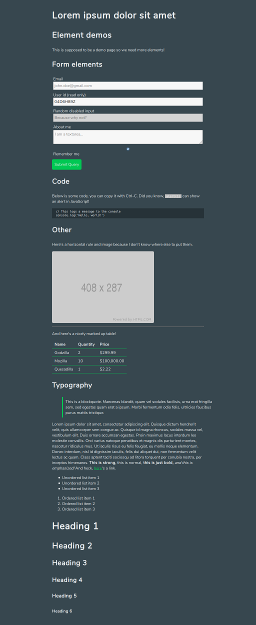
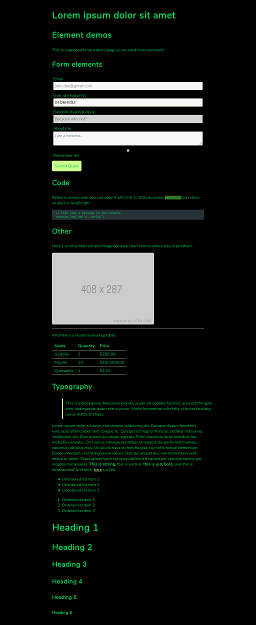
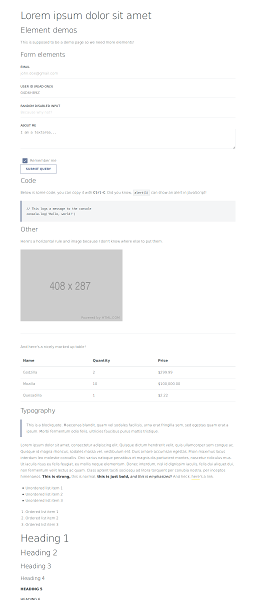
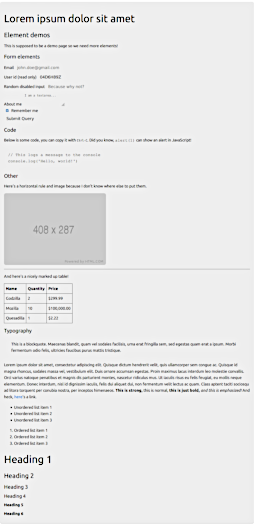
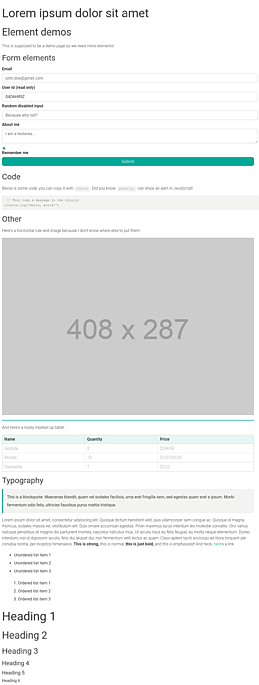
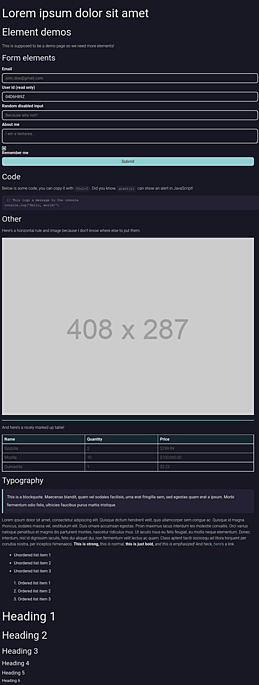
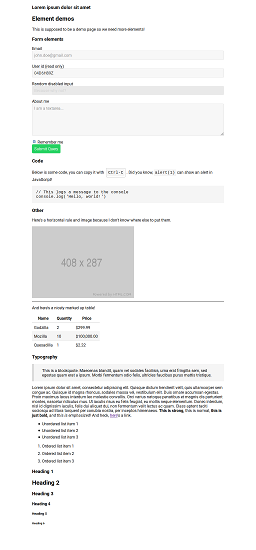
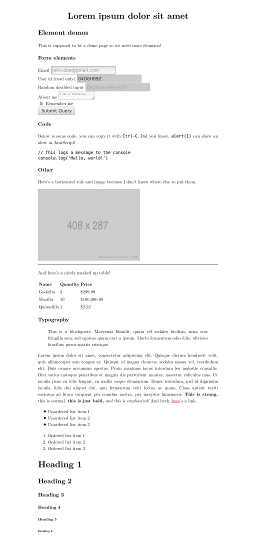
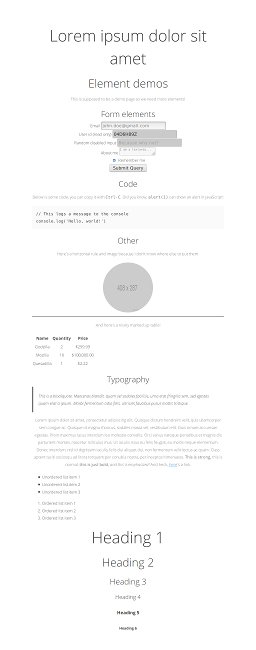
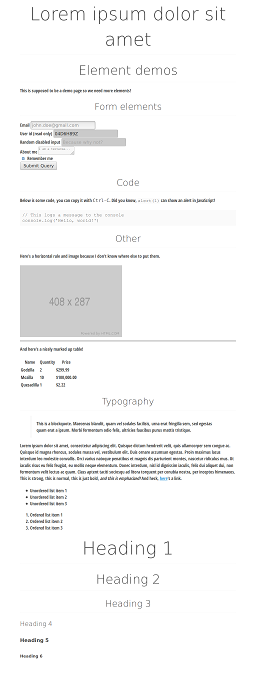
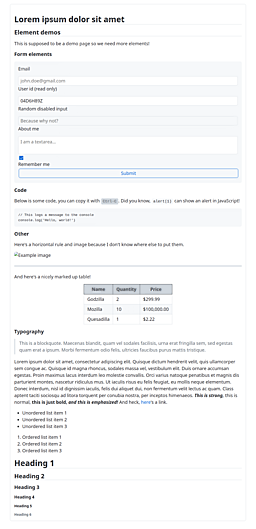
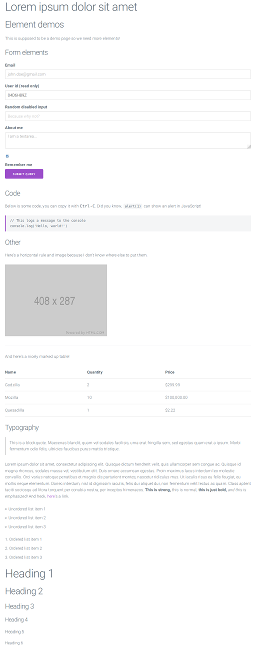
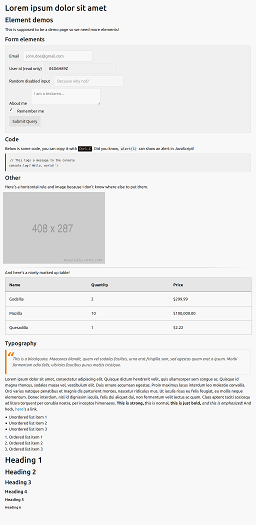
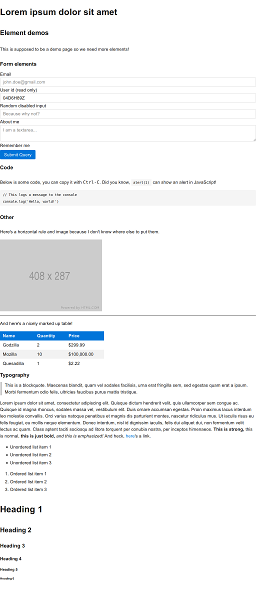
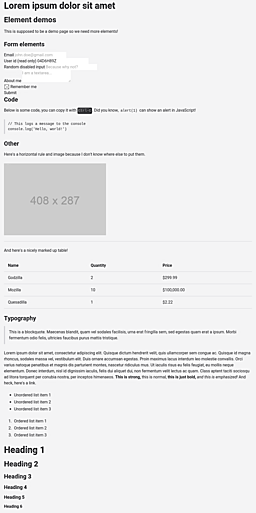
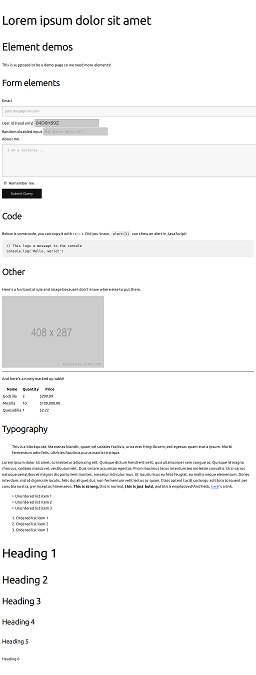
Classless CSS
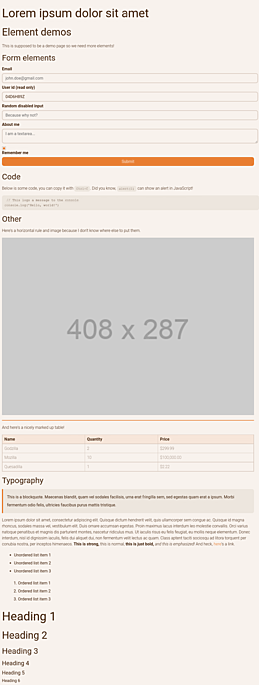
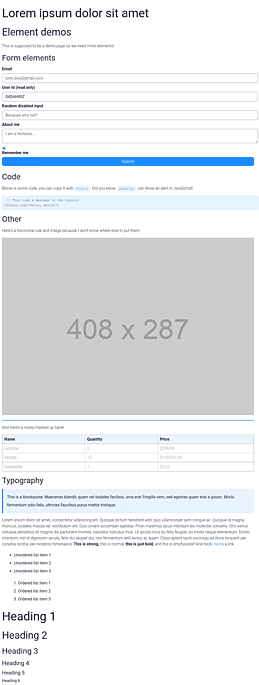
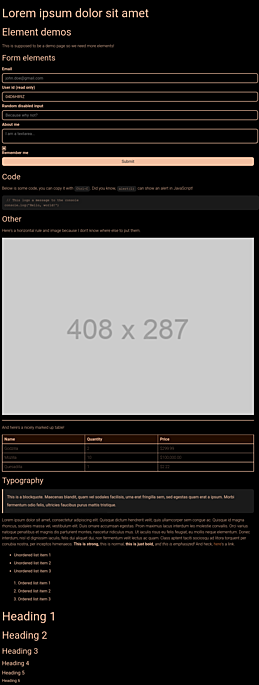
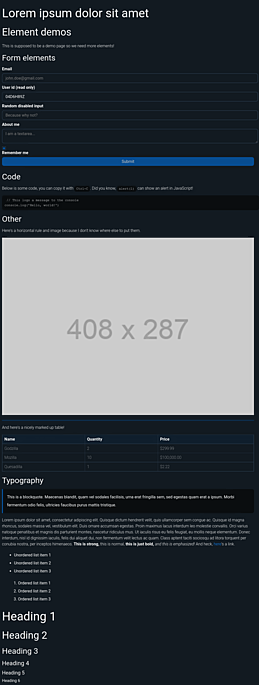
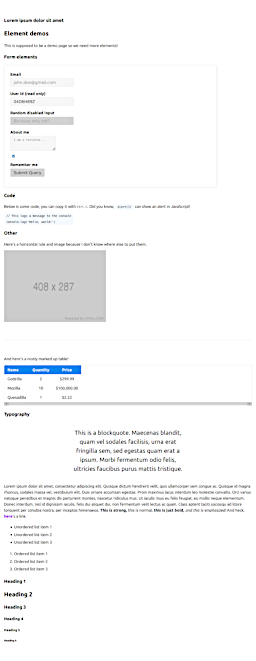
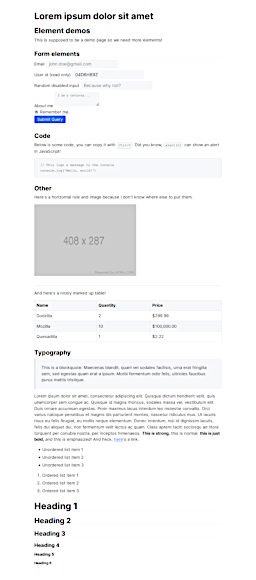
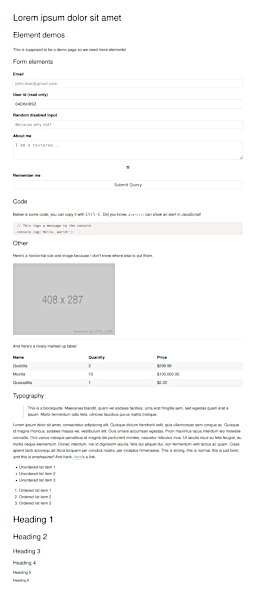
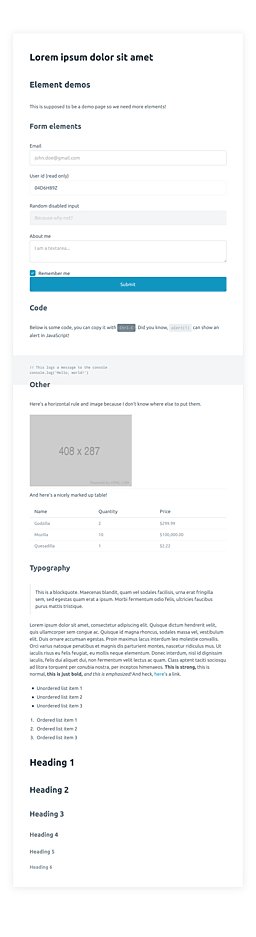
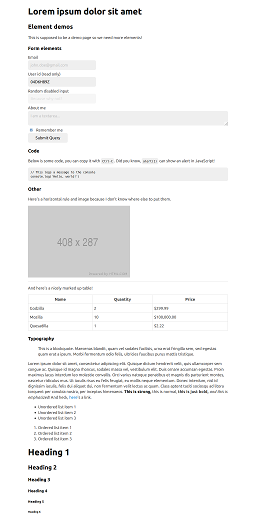
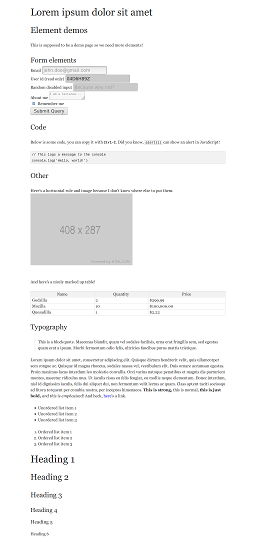
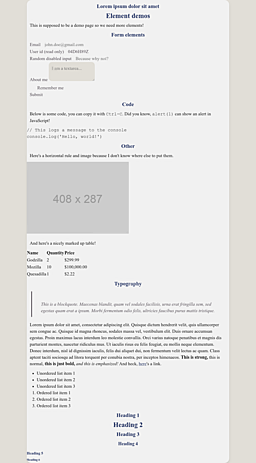
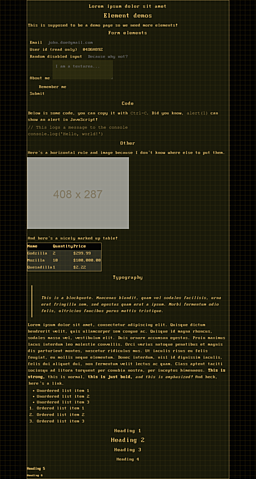
This is a list of classless CSS themes and frameworks. "Classless" means a style sheet does not define special classes you must add to your HTML elements to style these elements. As a result, you can style any plain-HTML page just by linking to the style sheet. This is useful, for example, in prototyping.
Contents
- Classless CSS
- Classless
- Almond.CSS
- attriCSS
- awsm.css
- axist
- Bahunya
- Bamboo CSS
- BareCSS
- Basic.css
- Bolt.css
- ChimeraCSS
- Classless.css
- concrete.css
- Downstyler
- holiday.css
- LatexCSS
- magick.css
- Markdown CSS — Air
- Markdown CSS — Modest
- Markdown CSS — Retro
- Markdown CSS — Splendor
- Marx
- MercuryCSS
- MVP.css
- new.css
- no-class.css
- Pico.css
- ridge.css
- sakura
- Simple.css
- SPCSS
- style.css
- Stylize.css
- tacit
- Tiny.css
- tty.css
- Tufte CSS
- W3C Core Styles
- water.css
- Writ
- YoRHa
- Class-light
- See also
- License
- Classless
Classless
Almond.CSS
attriCSS
awsm.css
axist
Bahunya
Bamboo CSS
BareCSS
Basic.css
Bolt.css
ChimeraCSS
Classless.css
concrete.css
Downstyler
holiday.css
LatexCSS
magick.css
Markdown CSS — Air
Markdown CSS — Modest
Markdown CSS — Retro
Markdown CSS — Splendor
Marx
MercuryCSS
MVP.css
new.css
no-class.css
Pico.css
ridge.css
sakura
Simple.css
SPCSS
style.css
Stylize.css
tacit
Tiny.css
tty.css
Tufte CSS
W3C Core Styles
water.css
Writ
YoRHa
Class-light
These are frameworks that do not force you to apply their classes to many elements.
However,
they either require something like <div class="container"> or a bit of your own CSS for a page to look right,
or offer optional classes to style your content—possibly both.
Barrel.css
Chota
Fylgja
matcha.css
Milligram
mini.css
mono
Picnic CSS
Caution: Picnic CSS requires specific HTML structure to display certain elements. For example, it hides vanilla checkboxes and radio buttons. The structure serves as the effective class of the element. This means an existing project will have to modify its HTML markup for, e.g., every checkbox and radio button to start using Picnic.
SASS-ZERO (Breadboard)
A class-light variant of a CSS framework with classes. Made for Ruby on Rails.
Wing
See also
License
To the extent possible under law, D. Bohdan has waived all copyright and related or neighboring rights to this work. By contributing, you agree to release your contribution under the same terms.