You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
1 year ago | |
|---|---|---|
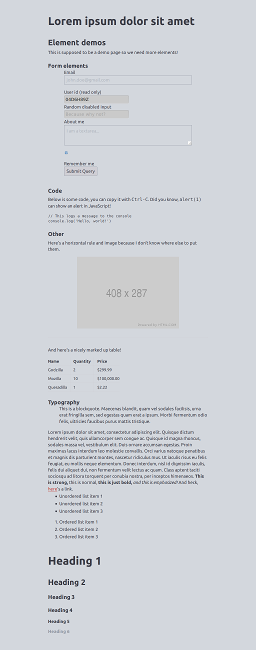
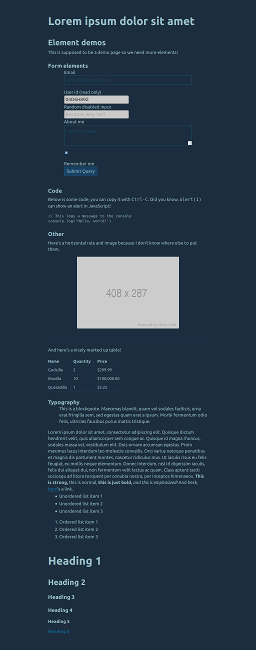
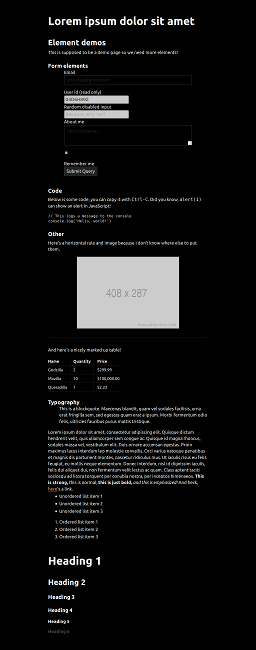
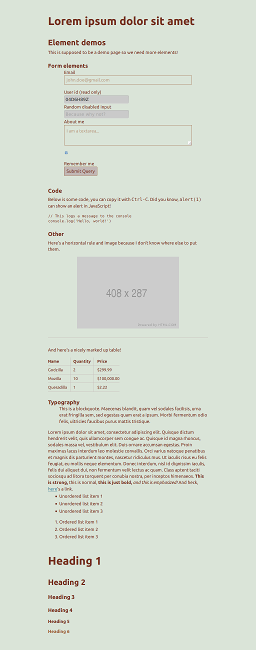
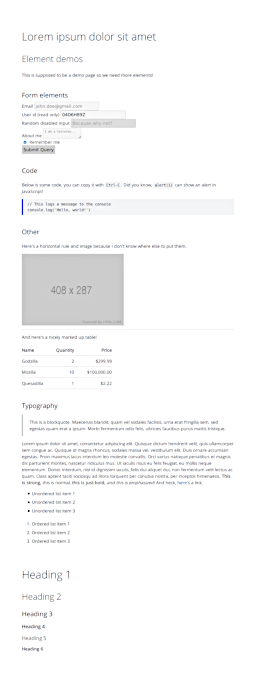
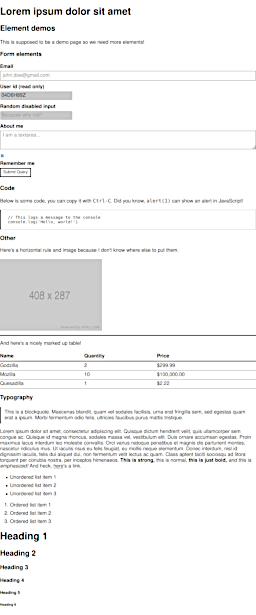
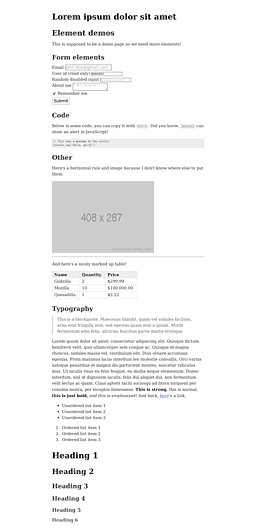
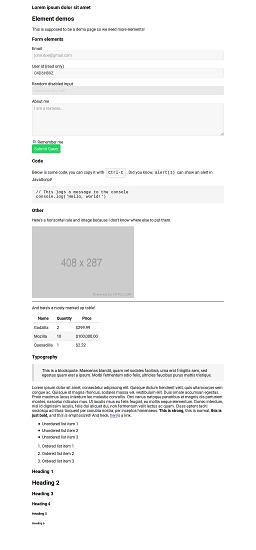
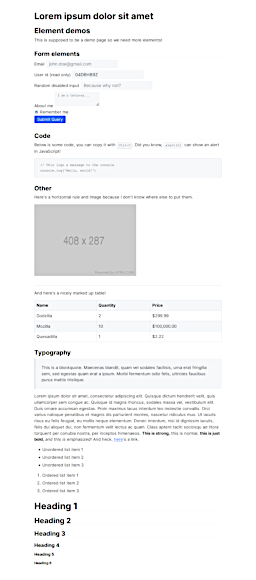
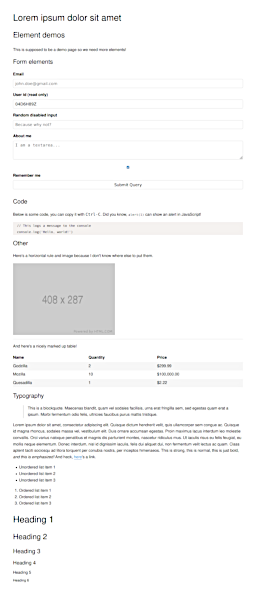
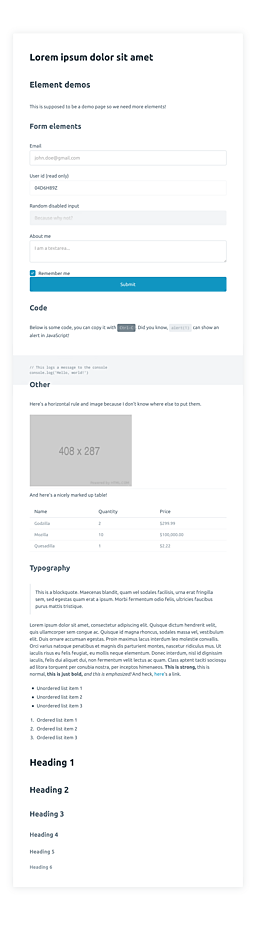
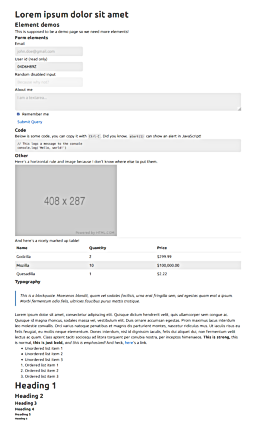
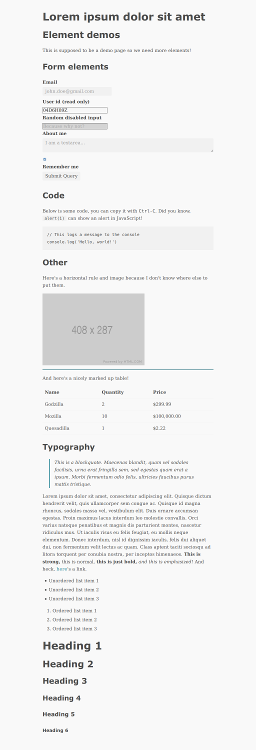
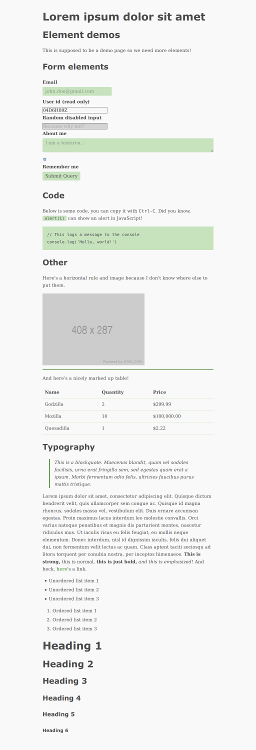
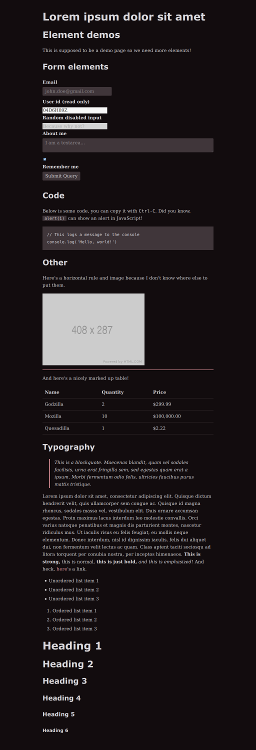
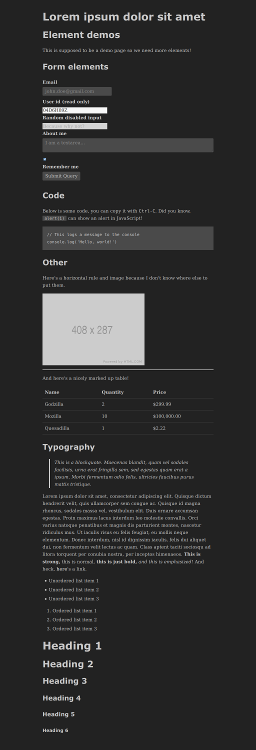
| screenshot | 3 years ago | |
| thumbnail | 3 years ago | |
| README.md | 1 year ago | |
| generate-item.tcl | 4 years ago | |
| screenshot-page.html | 4 years ago | |
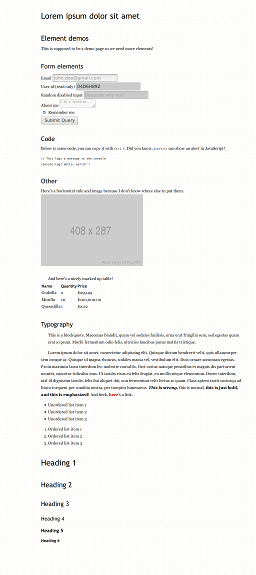
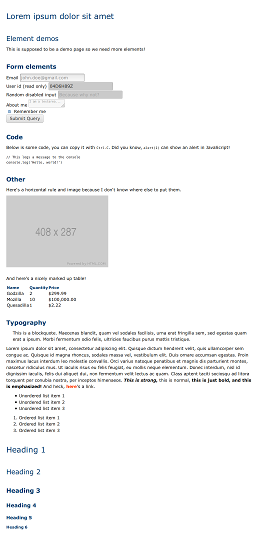
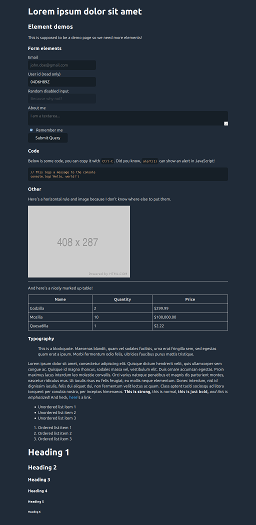
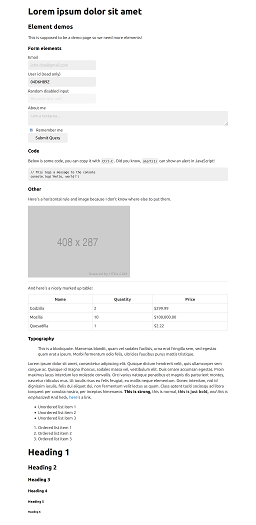
README.md
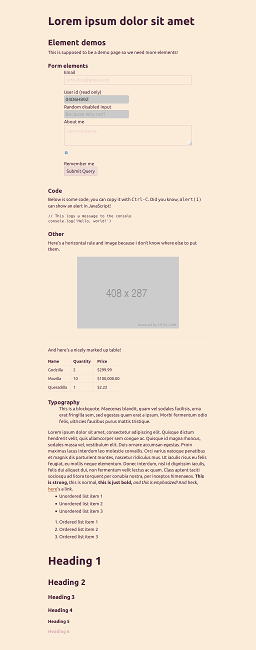
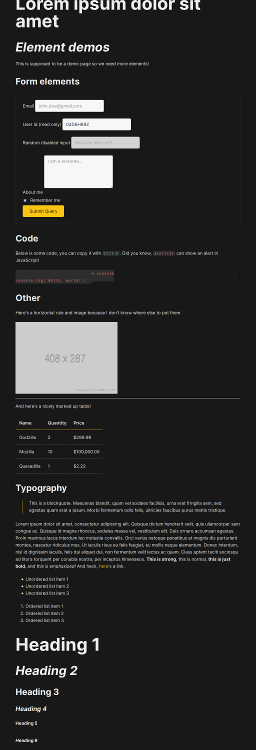
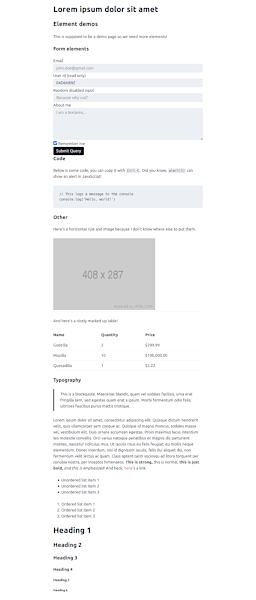
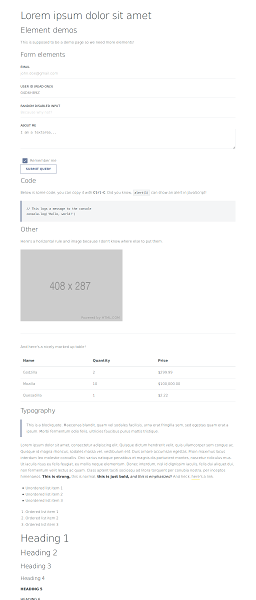
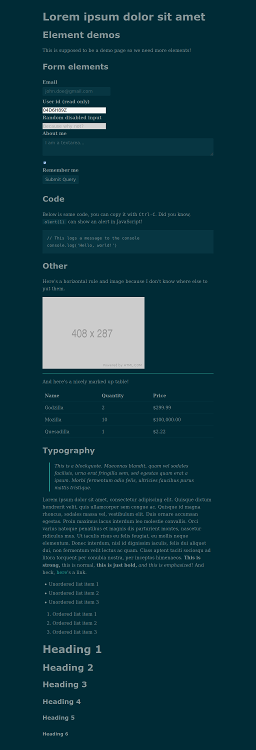
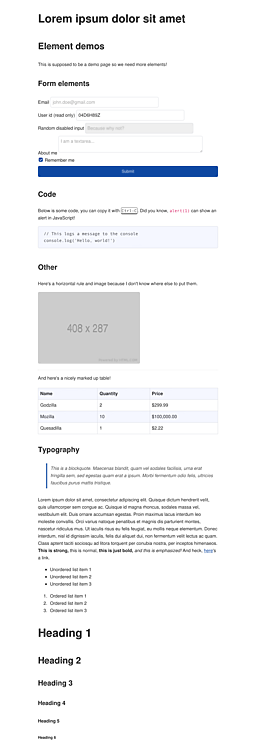
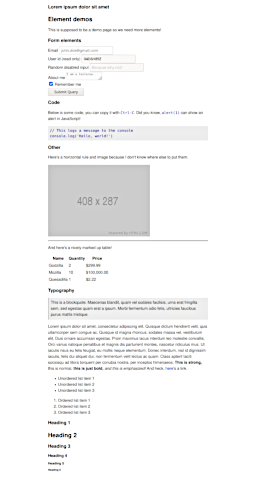
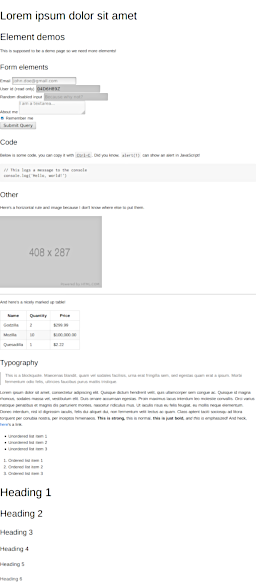
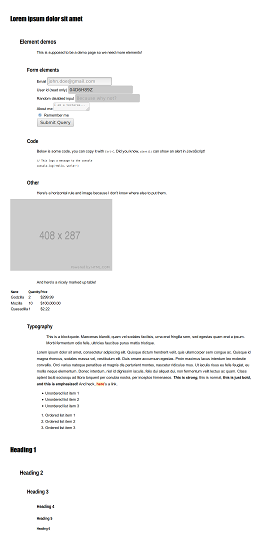
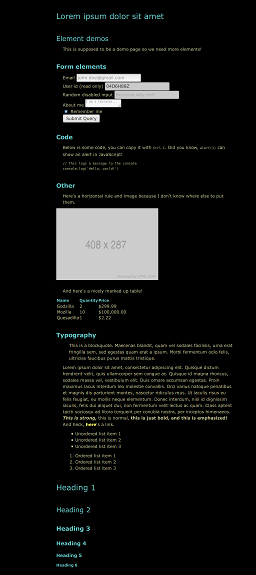
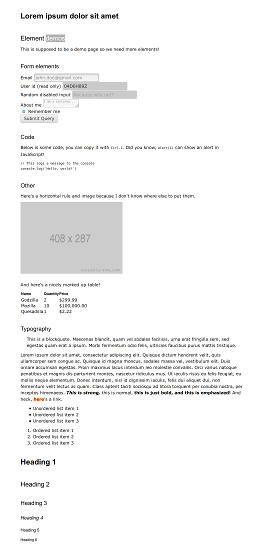
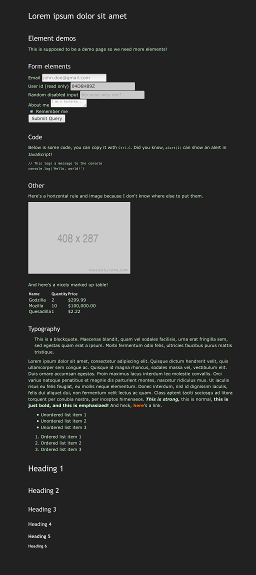
Classless CSS
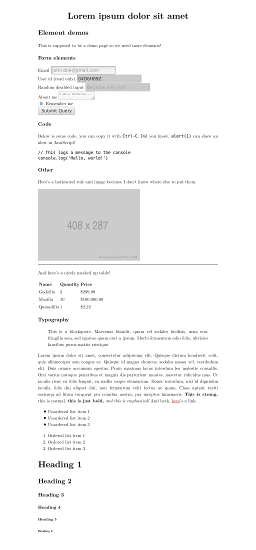
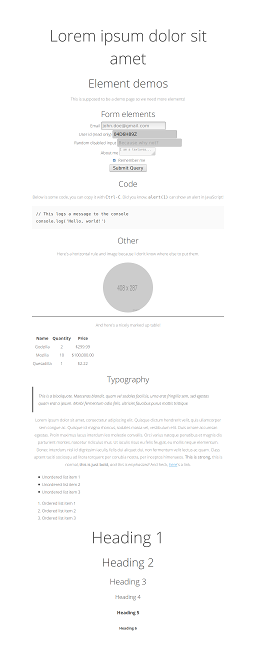
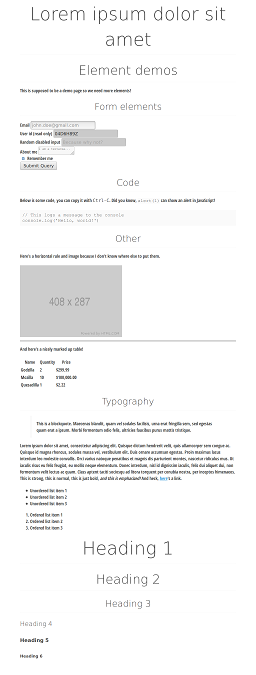
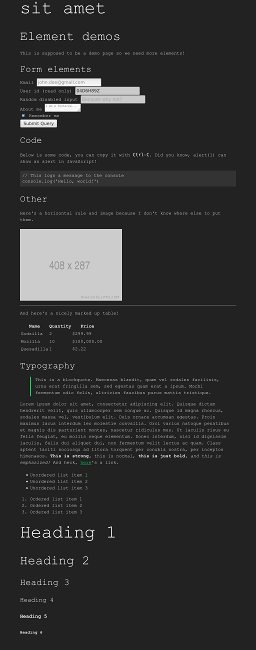
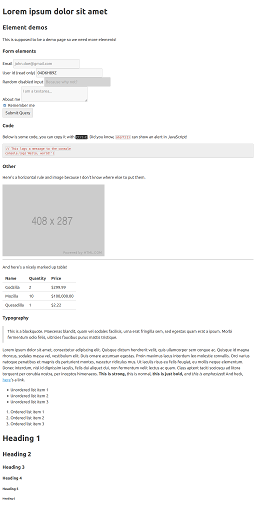
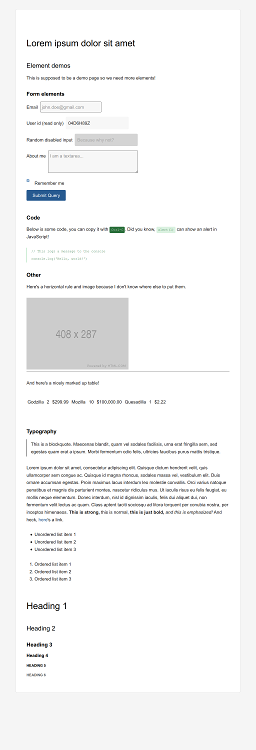
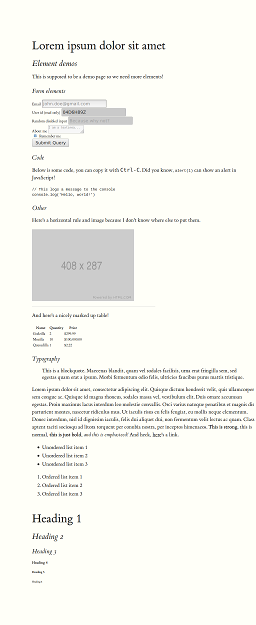
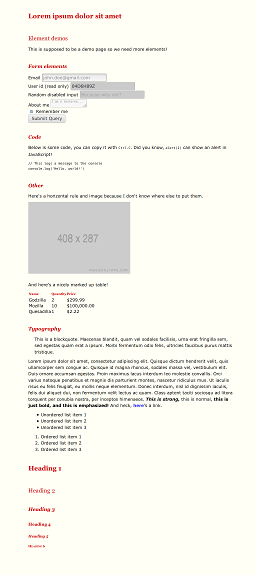
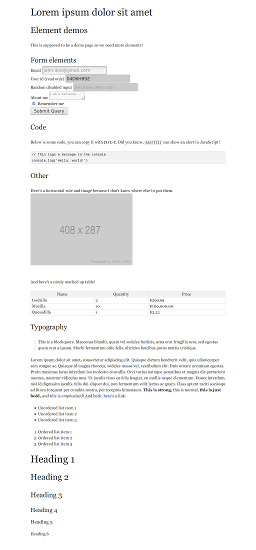
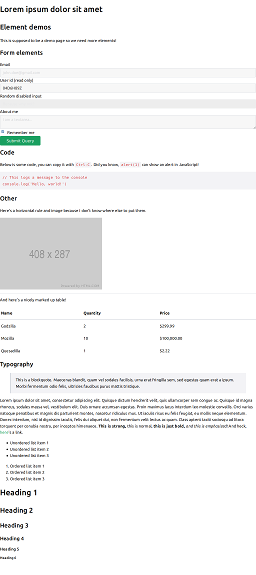
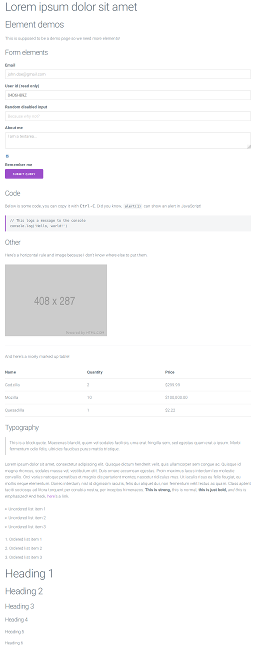
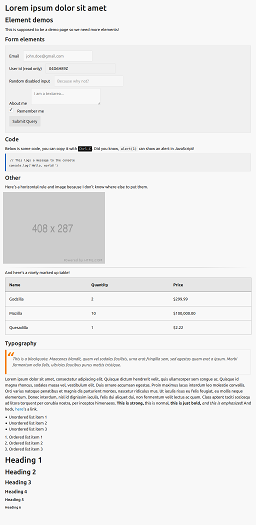
This is a list of classless CSS themes and frameworks. "Classless" means a style sheet does not define special classes you must add to your HTML elements to style these elements. As a result, you can style any plain-HTML page just by linking to the style sheet. This is useful, for example, in prototyping.
Contents
- Classless
- Class-light
- See also
- License
Classless
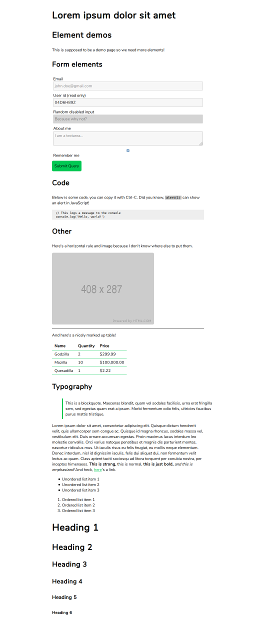
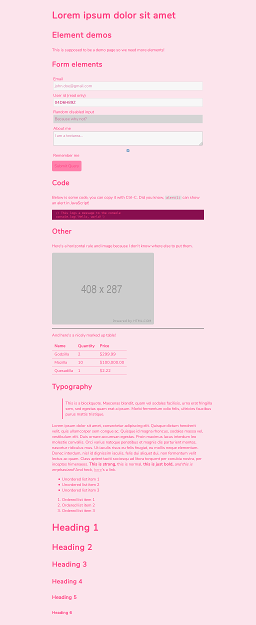
attriCSS
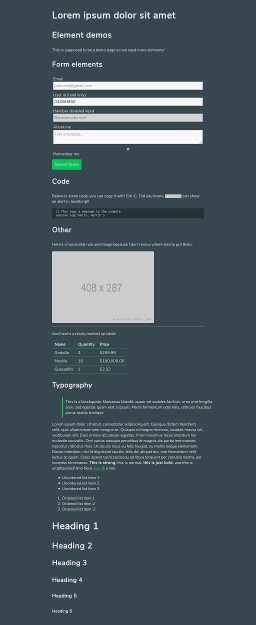
axist
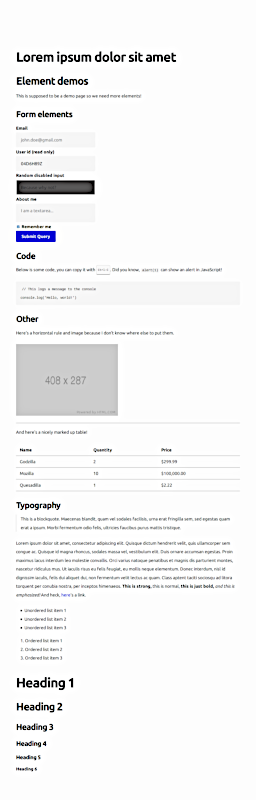
awsm.css
Bahunya
Bamboo CSS
BareCSS
Basic.css
Classless.css
concrete.css
Downstyler
holiday.css
LatexCSS
Markdown CSS
Air
Modest
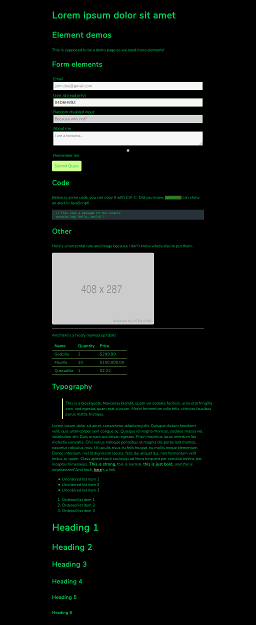
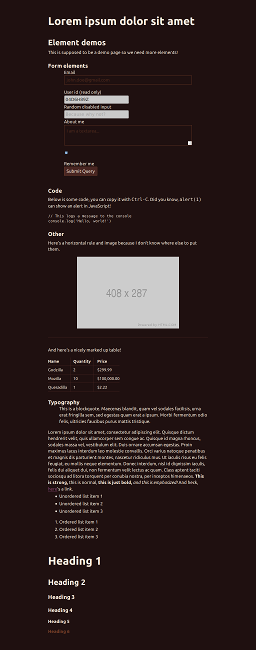
Retro
Splendor
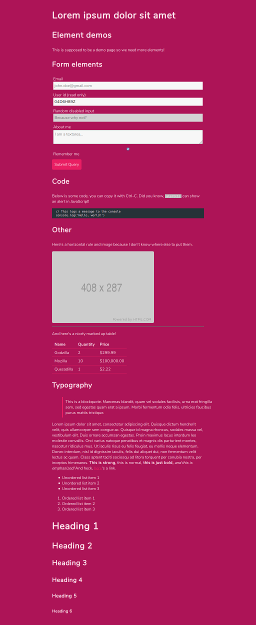
Marx
MercuryCSS
MVP.css
new.css
no-class.css
Pico.css
Pico.css also has a class-light version, which is its main version.
ridge.css
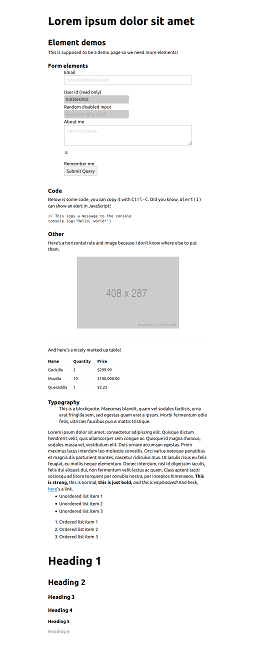
sakura
Simple.css
SPCSS
style.css
Stylize.css
tacit
Tufte CSS
W3C Core Styles
water.css
Writ
YoRHa
Class-light
These are frameworks that do not force you to apply their classes to many elements but require something like <div class="container"> or a bit of your own CSS for a page to look right. They may offer optional classes to style your content.
Chota
Milligram
mini.css
Picnic CSS
Wing
See also
License
To the extent possible under law, dbohdan has waived all copyright and related or neighboring rights to this work.