You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
3 years ago | |
|---|---|---|
| screenshot | 3 years ago | |
| thumbnail | 3 years ago | |
| README.md | 3 years ago | |
| generate-item.tcl | 4 years ago | |
| screenshot-page.html | 4 years ago | |
README.md
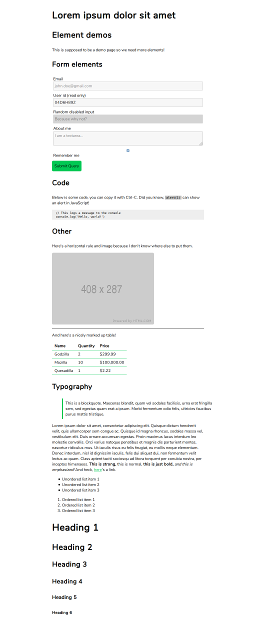
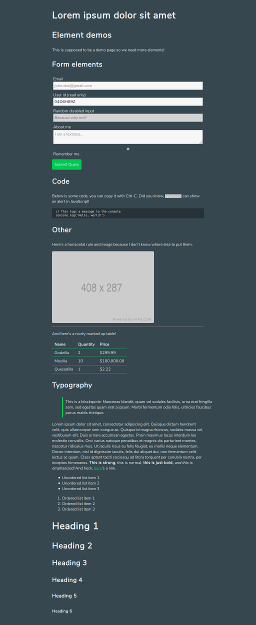
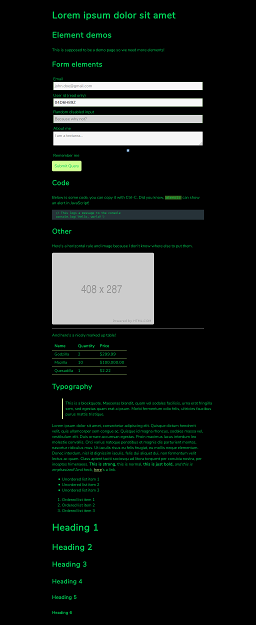
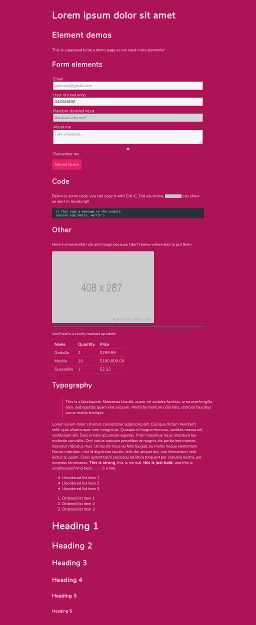
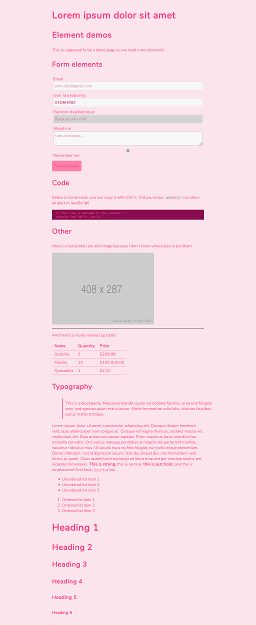
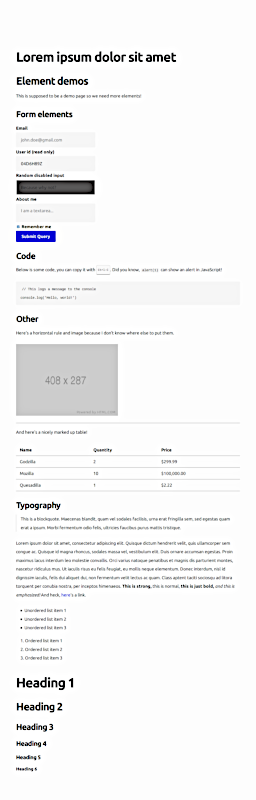
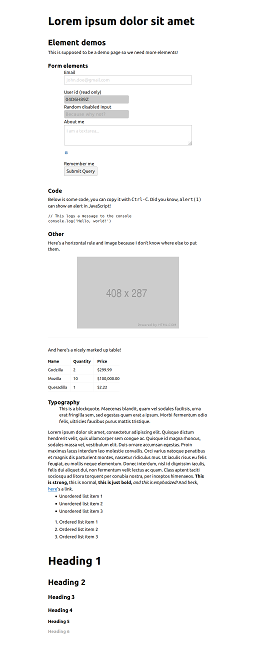
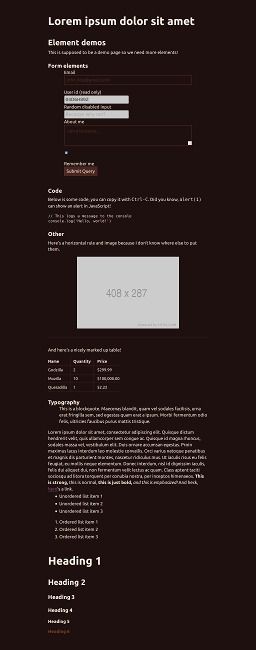
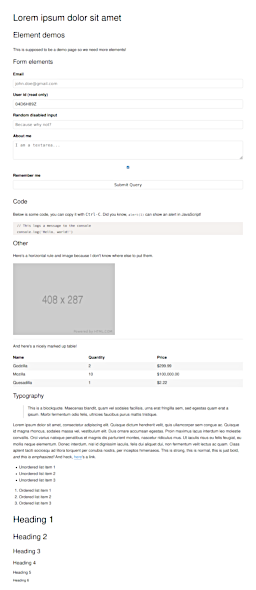
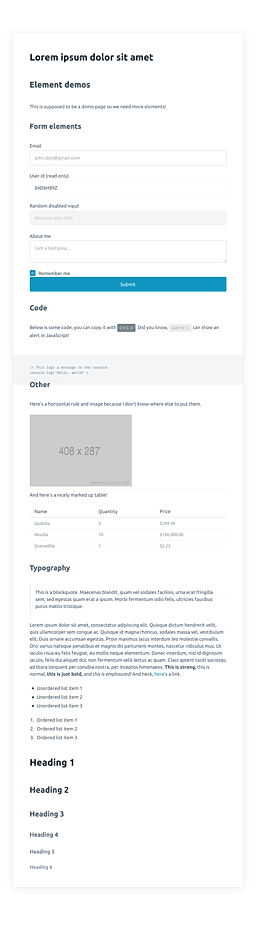
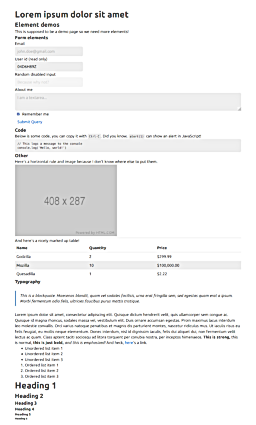
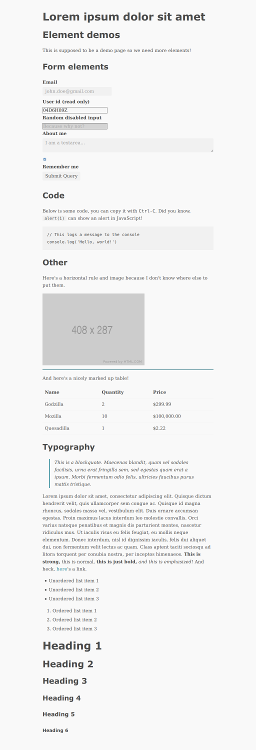
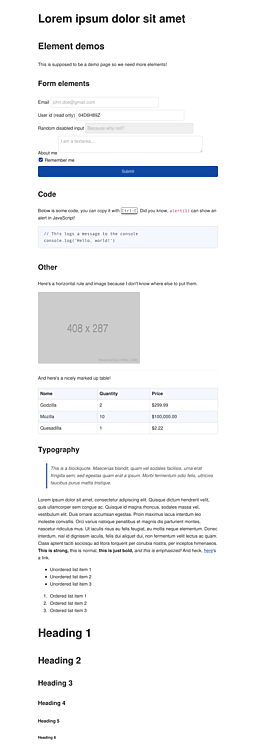
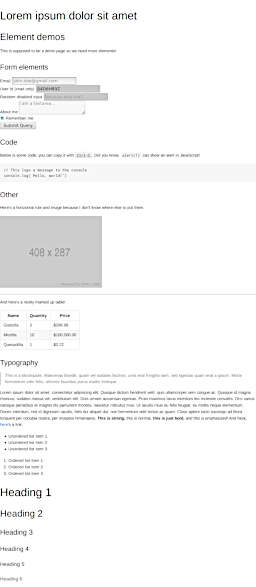
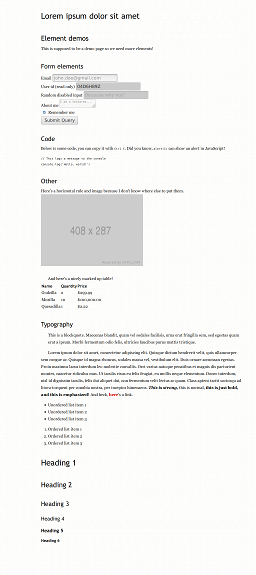
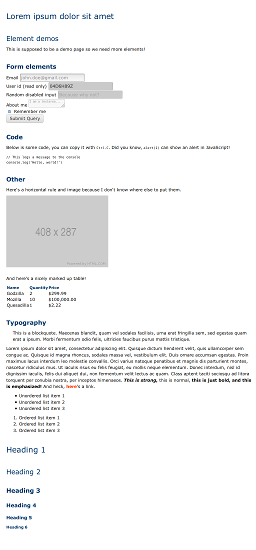
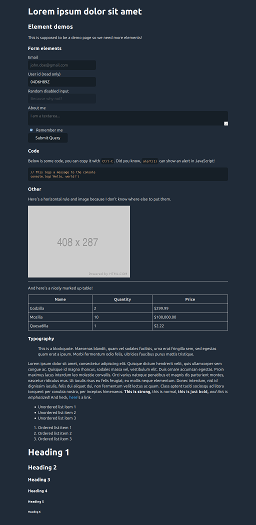
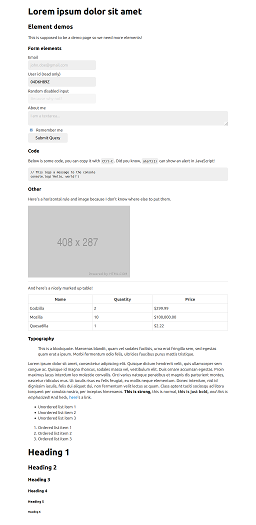
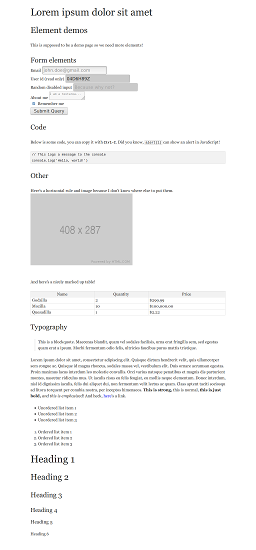
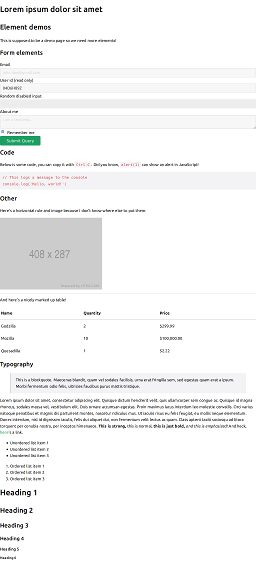
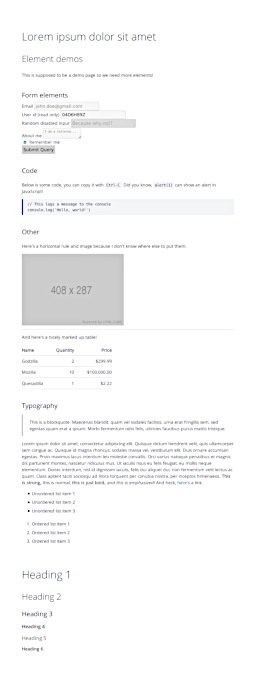
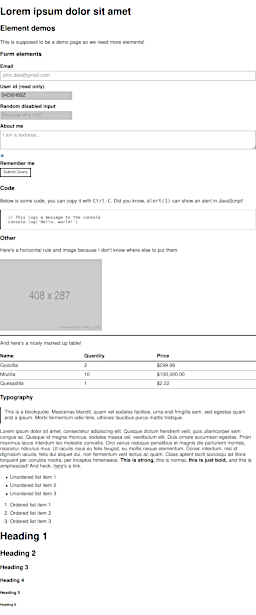
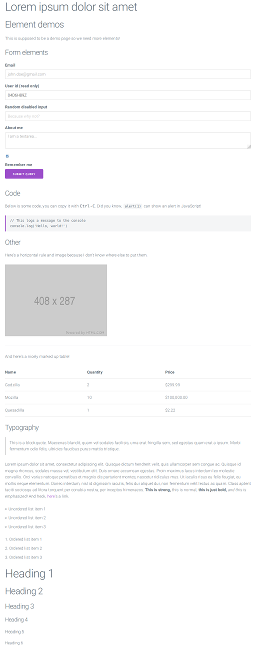
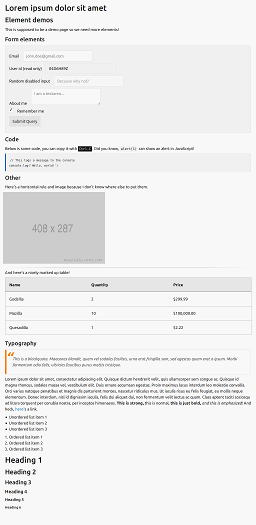
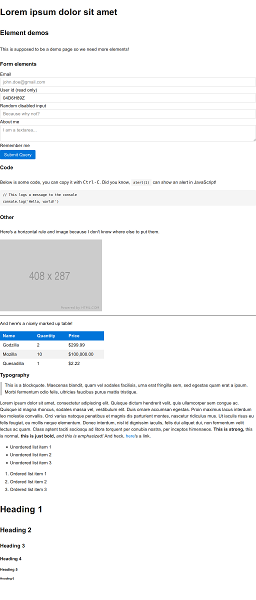
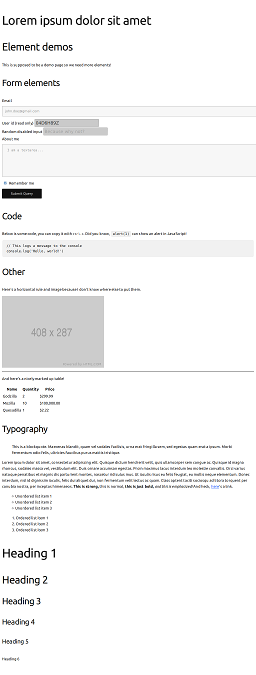
Classless CSS
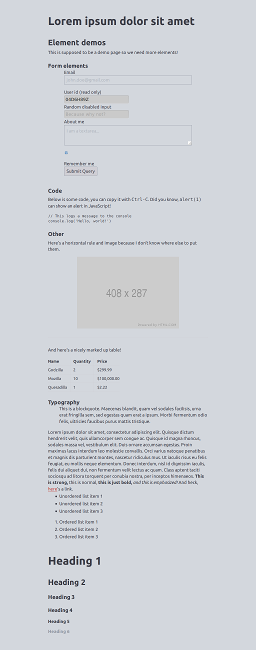
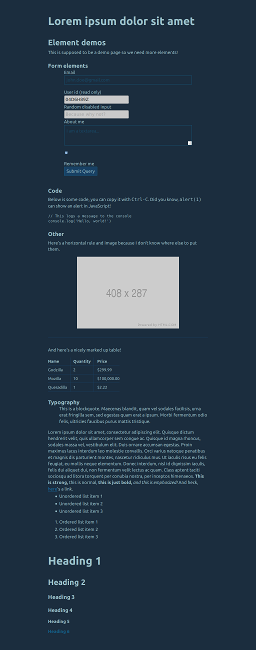
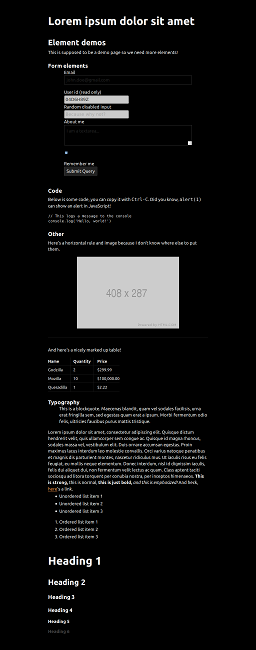
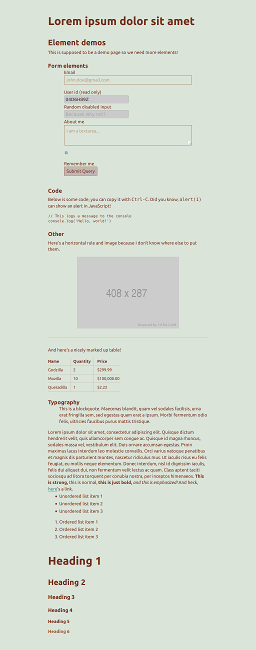
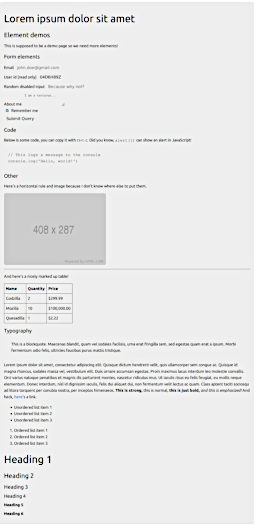
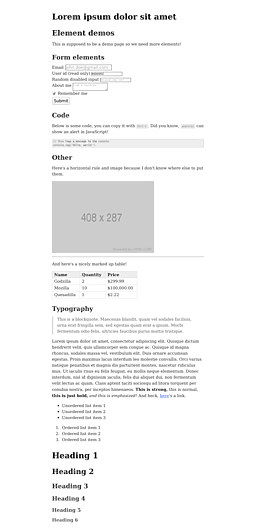
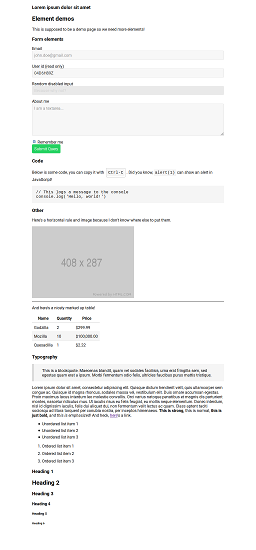
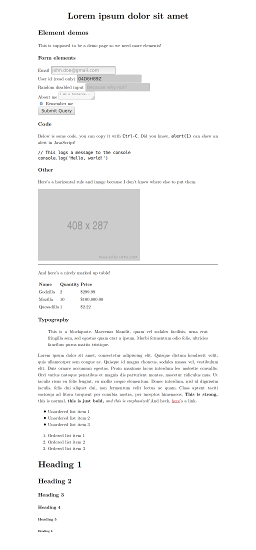
This is a list of CSS themes and frameworks that do not require you to add their classes to your HTML elements. It means you can quickly style a plain HTML page. This is useful, for example, in prototyping.
Contents
Classless
attriCSS
axist
awsm.css
Bahunya
Bamboo CSS
BareCSS
Basic.css
Downstyler
holiday.css
LatexCSS
Markdown CSS
Air
Modest
Retro
Splendor
Marx
MercuryCSS
MVP.css
new.css
no-class.css
Pico.css
Pico.css also has a class-light version, which is its main version.
ridge.css
sakura
Simple.css
SPCSS
style.css
Stylize.css
tacit
Tufte CSS
W3C Core Styles
water.css
Writ
YoRHa
Class-light
These are frameworks that do not force you to apply their classes to many elements but require something like <div class="container"> or a bit of your own CSS for a page to look right. They may offer optional classes to style your content.
Chota
Classless.css
concrete.css
Milligram
mini.css
Picnic CSS
Wing
See also
License
To the extent possible under law, dbohdan has waived all copyright and related or neighboring rights to this work.