You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
6 years ago | |
|---|---|---|
| screenshot | 6 years ago | |
| thumbnail | 6 years ago | |
| README.md | 6 years ago | |
| screenshot-page.html | 6 years ago | |
README.md
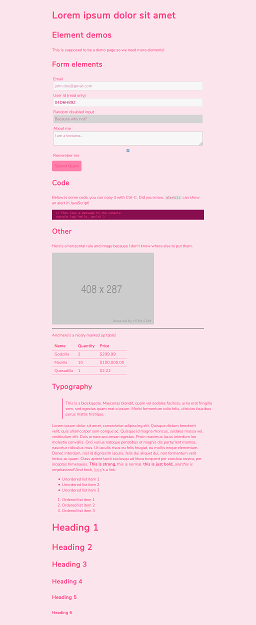
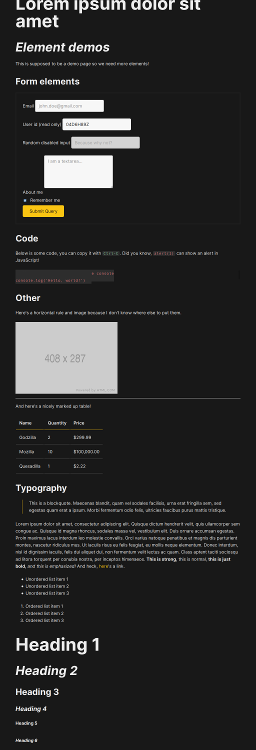
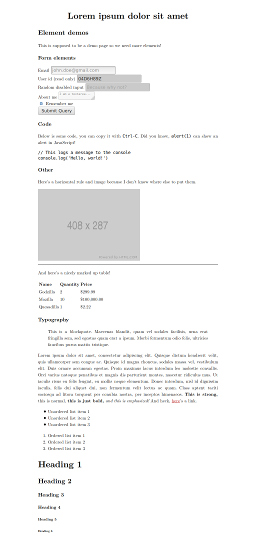
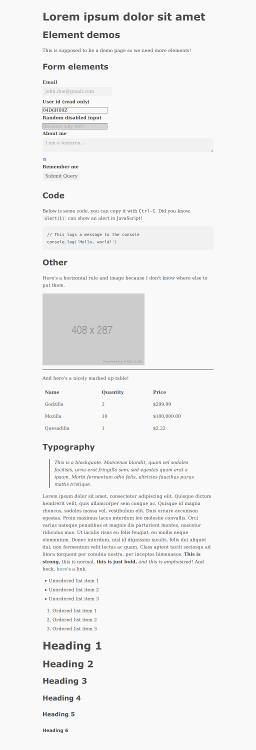
Classless CSS
This is a list of CSS frameworks/themes that do not require you add classes specific to them to your HTML elements. It means you can quickly style a plain HTML page. This is useful, for example, in prototyping.
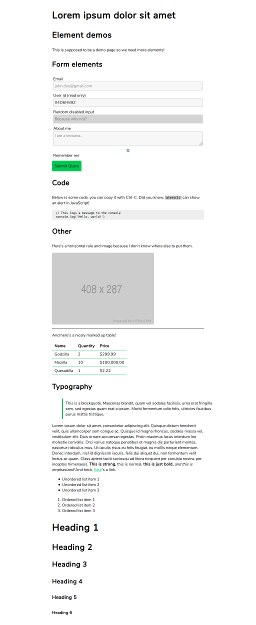
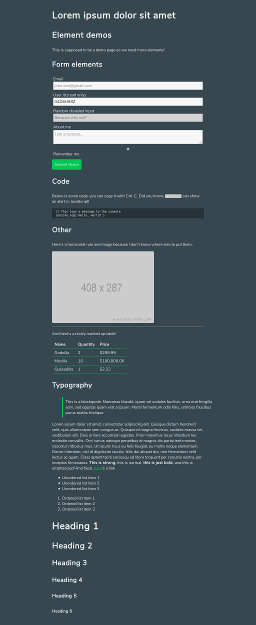
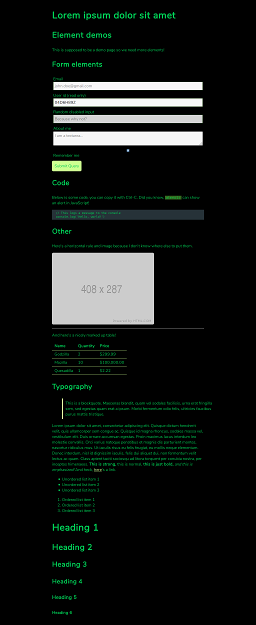
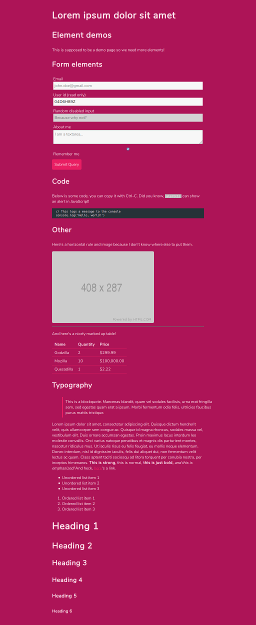
attriCSS
Bahunya
LatexCSS
sakura
water.css
License
To the extent possible under law, dbohdan has waived all copyright and related or neighboring rights to this work.