You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
6 years ago | |
|---|---|---|
| screenshot | 6 years ago | |
| thumbnail | 6 years ago | |
| README.md | 6 years ago | |
| screenshot-page.html | 6 years ago | |
README.md
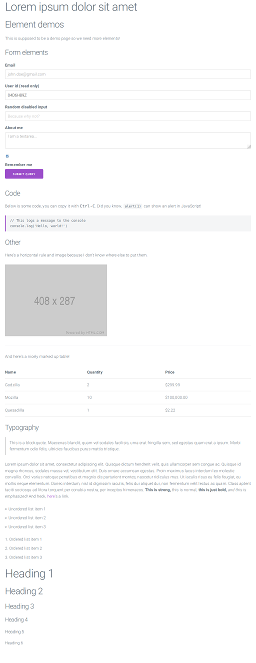
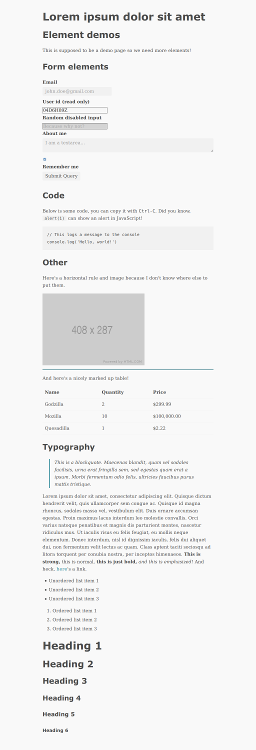
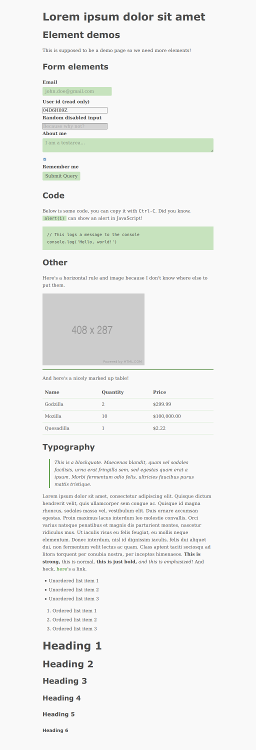
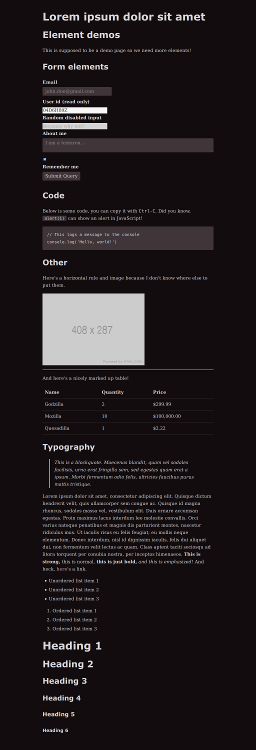
Classless CSS
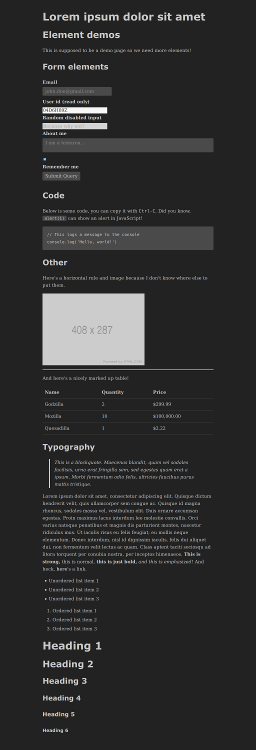
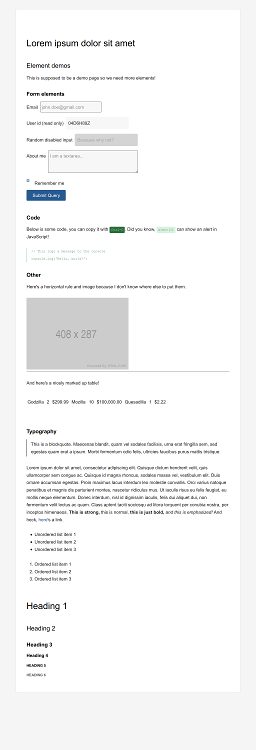
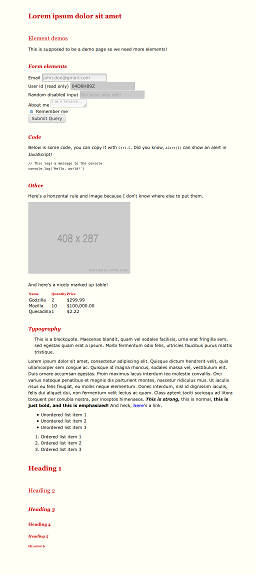
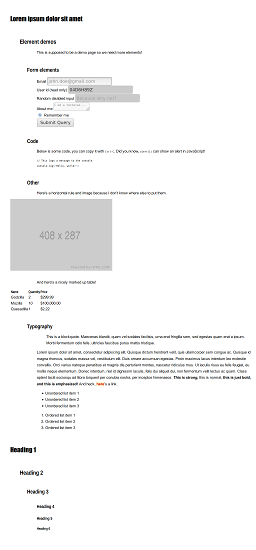
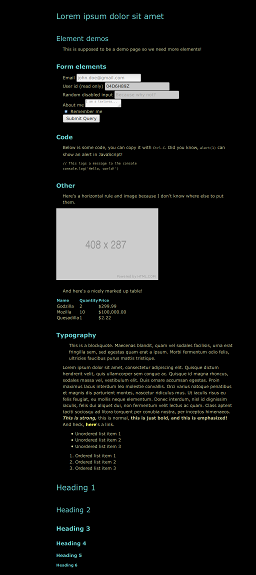
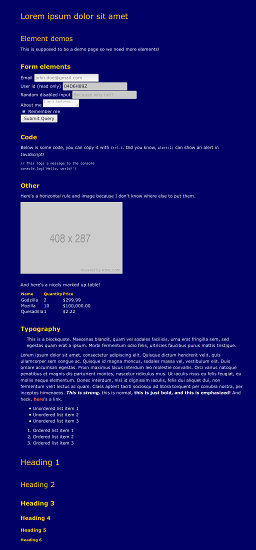
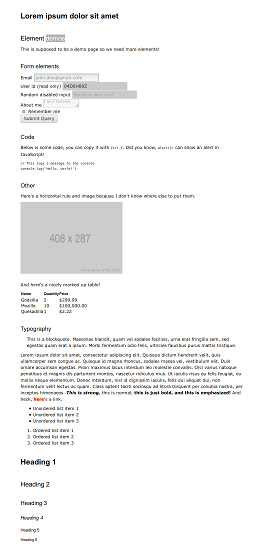
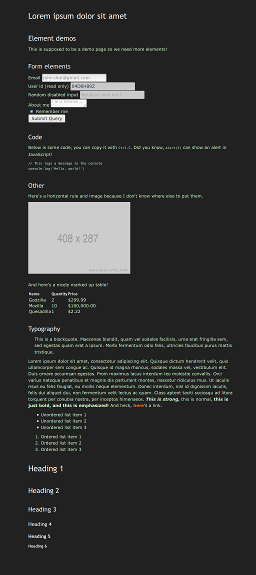
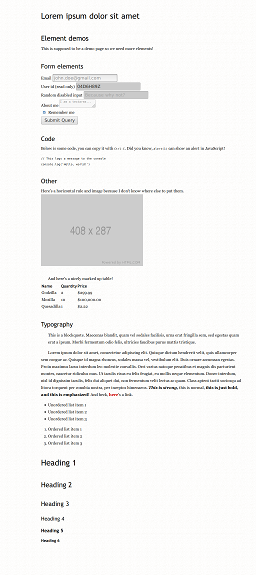
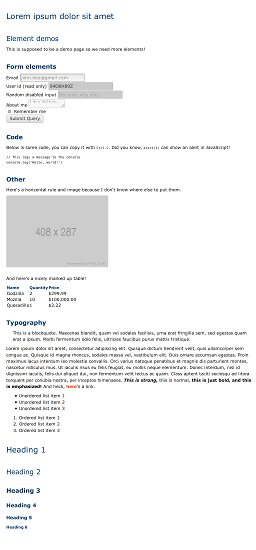
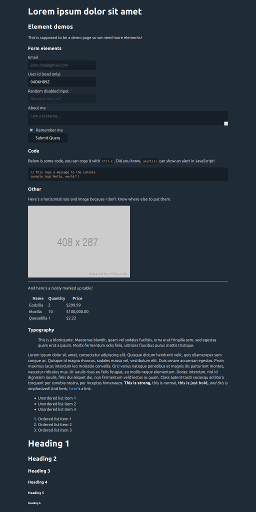
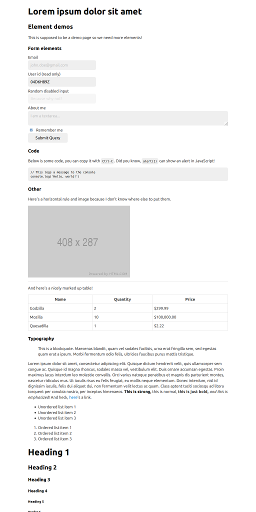
This is a list of CSS frameworks/themes that do not require you to add classes specific to them to your HTML elements. It means you can quickly style a plain HTML page. This is useful, for example, in prototyping.
Contents
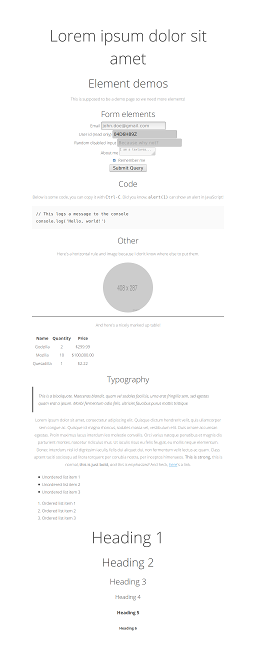
- attriCSS
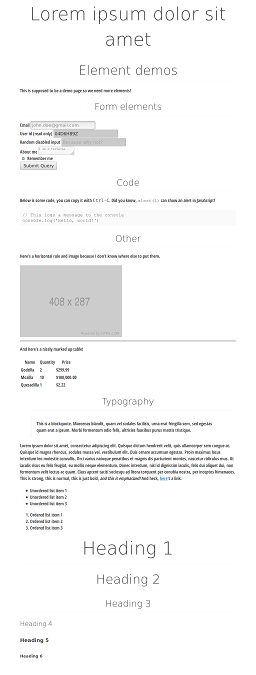
- Bahunya
- BareCSS
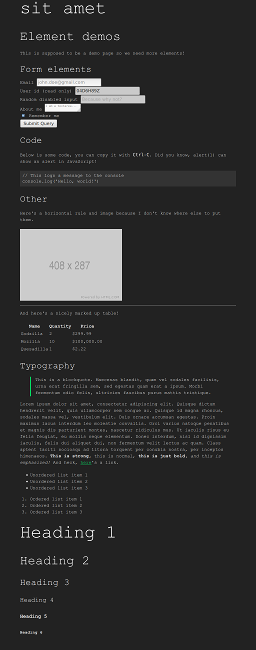
- LatexCSS
- Markdown CSS
- Milligram
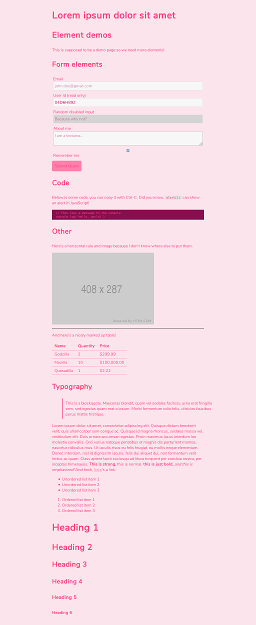
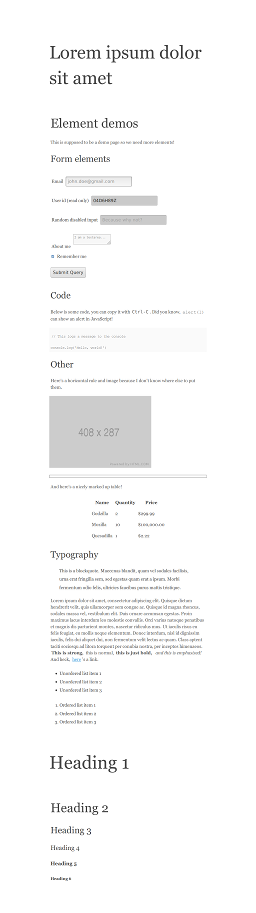
- sakura
- tacit
- W3C Core Styles
- water.css
- License
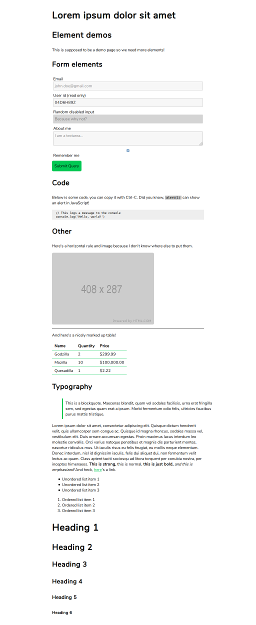
attriCSS
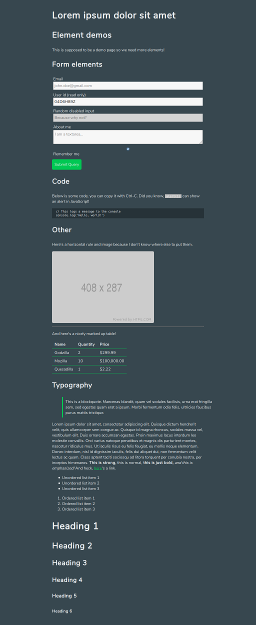
Bahunya
BareCSS
LatexCSS
Markdown CSS
Air
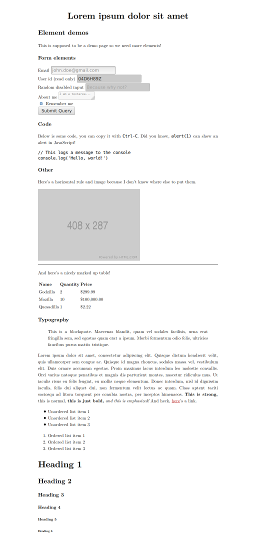
Modest
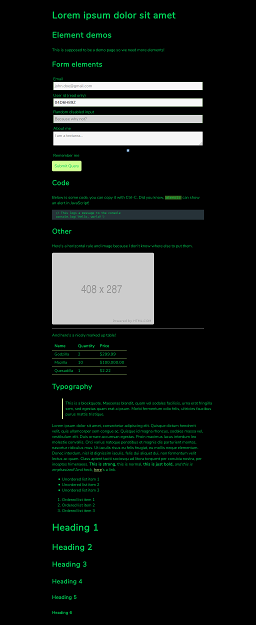
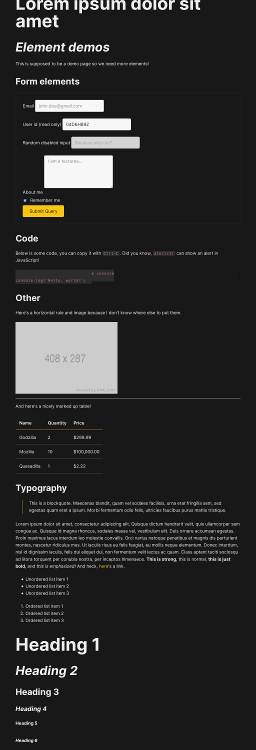
Retro
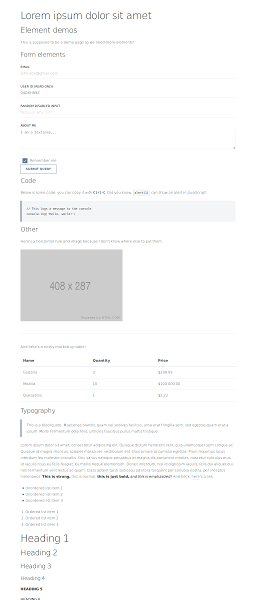
Splendor
Milligram
Not fully classless. You will at least need a <section class="container">.
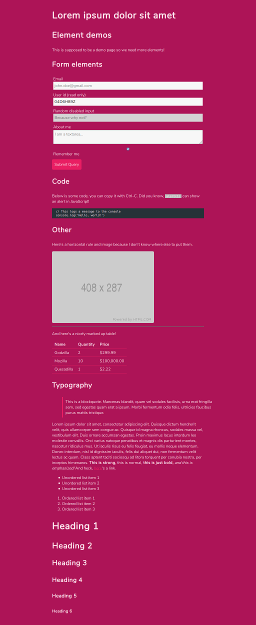
sakura
tacit
W3C Core Styles
water.css
License
To the extent possible under law, dbohdan has waived all copyright and related or neighboring rights to this work.